반응형
티스토리 수식 넣기, LaTex, MathJax
간단한 수식 y = ax + b 를 사용하는 예시 입니다.
앞뒤로 $$ 가 붙으면 가운데 정렬 입니다.
<script>
MathJax = {
tex: {inlineMath: [['$', '$'], ['\\(', '\\)']]}
};
</script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js"></script>
$$ y = ax + b $$
코드 적용 결과는 아래와 같습니다.
$$ y = ax + b $$
글자 사이에 수식을 작성하고 싶으면 $를 하나만 앞뒤로 붙입니다.
<script>
MathJax = {
tex: {inlineMath: [['$', '$'], ['\\(', '\\)']]}
};
</script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js"></script>
오늘 수업에서 예시로 사용할 방정식은 $ y = ax + b $ 입니다.
코드 적용 결과는 아래와 같습니다.
오늘 수업에서 예시로 사용할 방정식은 $ y = ax + b $ 입니다.
만약 수식을 블로그에 자주 이용할 경우,
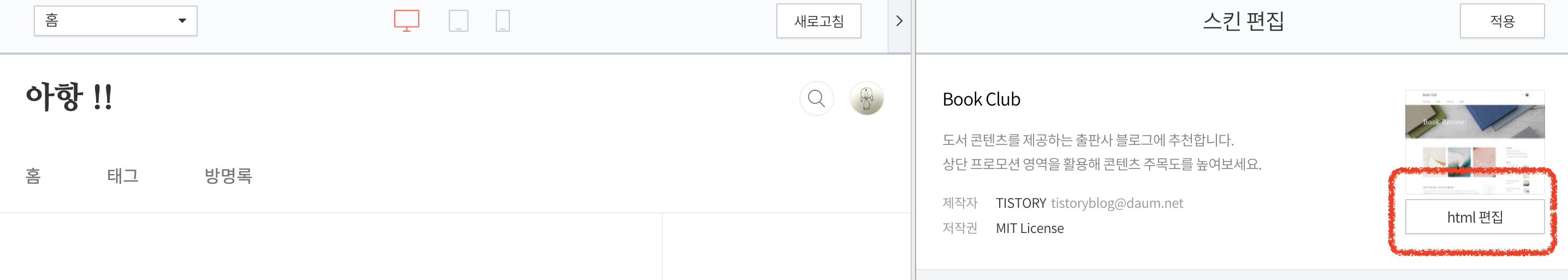
스키 편집 > html 편집 기능을 이용합니다.

아래 코드를
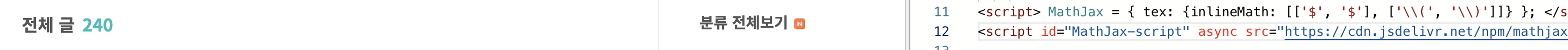
<script> MathJax = { tex: {inlineMath: [['$', '$'], ['\\(', '\\)']]} }; </script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js"></script>
아래 그림과 같이 편집 창에 삽입해 주세요

이후 아래와 같은 코드 만으로 수식을 완성할 수 있습니다.
$$ y = ax + b $$
코드 적용 결과는 아래와 같습니다.
$$ y=ax+b $$
기타 여러 수식 표현을 위한 문법은 아래 링크를 참조하여 확인하실 수 있습니다.
https://ko.wikipedia.org/wiki/%EC%9C%84%ED%82%A4%EB%B0%B1%EA%B3%BC:TeX_%EB%AC%B8%EB%B2%95
위키백과:TeX 문법 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 이 문서는 한국어 위키백과의 정보문입니다.이 문서는 정책과 지침은 아니지만, 위키백과의 규범과 관습 측면에서 공동체의 확립된 관행을 설명하고 있습니다
ko.wikipedia.org
반응형
'html, css, javascript' 카테고리의 다른 글
| getElementByID 사용하여 텍스트 html에 불러오기 (0) | 2023.05.06 |
|---|---|
| html 멀티컬럼 rowspan colspan (0) | 2023.05.03 |
| html 주석처리 (0) | 2023.05.01 |
| html 작업 흐름도 작성, simple workflow with html 작업 흐름 작성 (0) | 2023.04.29 |
| linear-gradient, css 그라데이션 기초 (0) | 2023.04.29 |


댓글