구글이 설명하는 검색 잘되는 컨텐츠
<title> </title> 태그
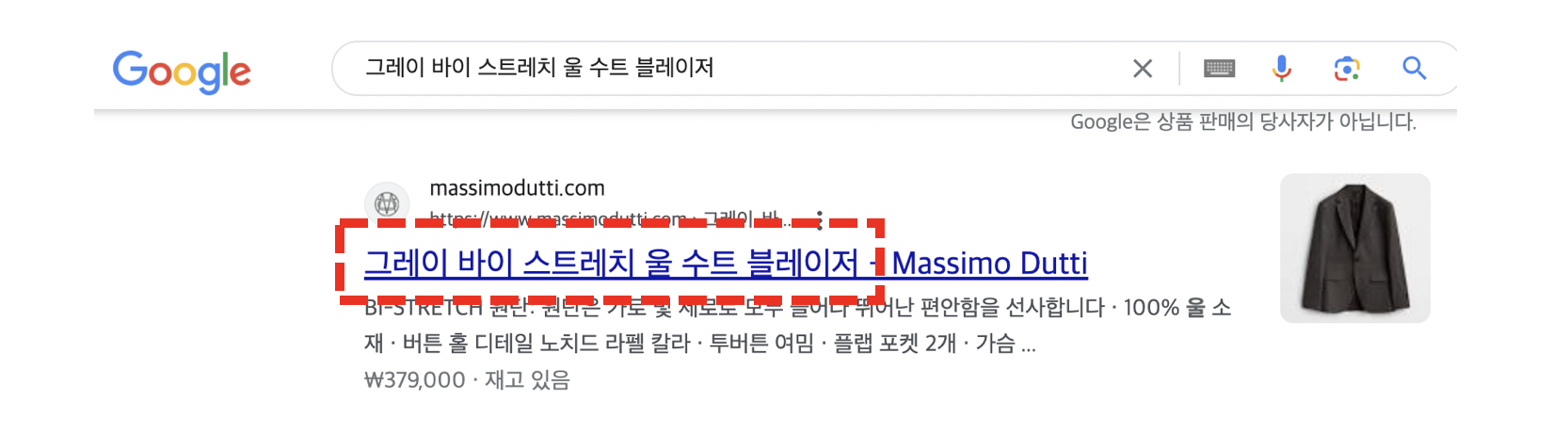
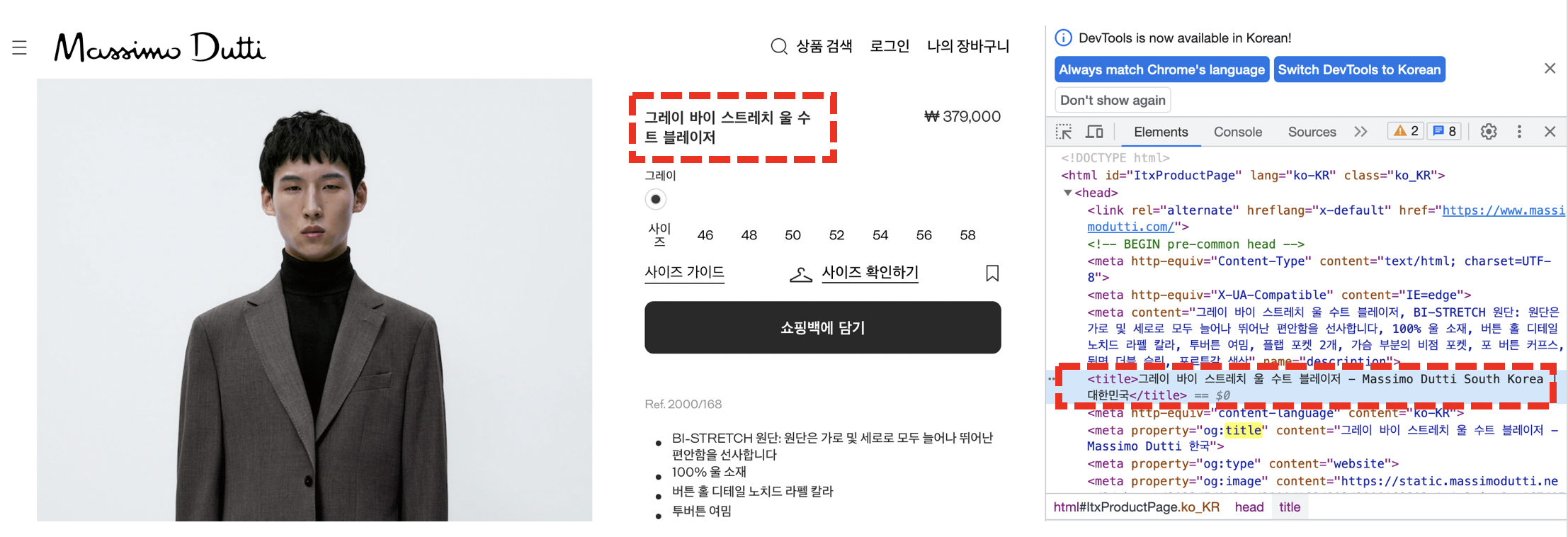
각 페이지에 대한 주요 내용을 <title></title> 테그 안에 작성하며, 타 페이지와 똑같은 내용을 작성하지 않습니다.
만약, 패션 제품에 대한 상세 페이지를 만들었다면 상품의 이름을 옮겨 적고,
상품의 이름은 카테고리, 색상, 특징 등으로 구성하여 검색이 될 가능성을 높입니다.
그리고, <title> </title> 테그 안에 들어가 있는 내용은 검색 결과를 요약해서 보여주는 스니펫을 구성하는 것에도 도움을 줍니다.

<title> </title> 테그 작성시 피해야 할 점
- 페이지 내용과 관련없는 글을 작성하지 않습니다.
- 제목없음, 페이지 1 과 같은 내용은 피하는게 좋습니다.
- 길게 작성하는 것을 피하는게 좋습니다.
<meta> 테그
<meta> 테그 내 name="description" 옵션을 가진 테그는 스니펫(구글 검색결과 요약문) 설명 부분을 구성합니다.
아래 그림과 같이 상세 페이지에 작성된 <meta>태그와 구글 검색결과 스니펫에 작성된 내용이 같은 것을 확인할 수 있습니다.

<meta> 테그 작성시 주의할 점
- 영문 약 150 글자 한글 약 75 글자 정도 작성합니다.
- 페이지 마다 내용을 달리 합니다.
- 페이지 전체 내용을 정제 없이 붙여넣는 것을 피합니다.
- '이것은 웹페이지 입니다" 와 같은 일반적인 설명은 피합니다.
Head 테그를 사용하여 중요한 부분을 강조
Head 테그는 아래와 같이 웹페이지 내에서 강조되어 작성되는 것을 말하며
h1제목
h2제목
h3제목
h4제목
h5제목
h6제목
개발자 코드에서는 아래과 같은 html 코드로 작성 됩니다.
<h1>h1제목</h1>
<h2>h2제목</h2>
<h3>h3제목</h3>
<h4>h4제목</h4>
<h5>h5제목</h5>
<h6>h6제목</h6>
head 테그 작성시 주의할 점
- head 테그를 소제목이 아닌 문단내 글자 강조를 위해서 쓰는 것을 피합니다.
- 너무 과도하게 사용하지 않습니다.
- 너무 긴 내용에 사용핮지 않습니다.
[추가] 패션 상세페이지 url 구성 방식 간단히 설명
https://www.macys.com/shop/b/wool-suit/Color_normal/Gray?id=72490
위 url은 “grey wool suit” 를 구글에 검색했을때 가장 상단에 노출된 url 입니다.
상단에 노출된 url을 분석해 보면
도메인(www.macys.com)을 브랜드이름으로 구성하고
폴더 영역에 수트, 점퍼, 티셔츠 같은 카테고리(shop/b/wool-suit/)작성한 후
query부분(Color_normal/Gray?id=72490)을 이용하여 색상, 사이즈 등 옵션을 넣는 것이 가장 적절해 보입니다.
[참고]
https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ko
SEO 기본 가이드: 기본사항 | Google 검색 센터 | 문서 | Google for Developers
검색엔진 최적화의 기본사항에 관한 지식만으로도 눈에 띄는 효과를 얻을 수 있습니다. Google SEO 기본 가이드에서 기본적인 검색엔진 최적화에 관해 간략히 알아보세요.
developers.google.com
'etc' 카테고리의 다른 글
| wget 속도 제한 다운로드 (0) | 2023.06.27 |
|---|---|
| 우분투에서 vim 쓰다가 stopped 되었는데 복귀하는 법 (0) | 2023.06.23 |
| 구글 키워드 플래너 시작하기 (0) | 2023.06.11 |
| SQL(Structured Query Language)은 관계형 데이터베이스 유형 (0) | 2023.05.16 |
| TTL, ATL, BTL (0) | 2023.05.16 |


댓글